It’s the second time I have to make a newsletter in Hindi. A short how to guide to make this process easier for next time.
I received a .docx in Hindi and copy pasting it didn’t work. That’s what I did:
- Install the font in Hindi to be able to see the text.
- Use converter to convert the Hindi text into Unicode.
- Select the font you are using (in my case
- Paste in the left box what you’ve copied from the .docx document. It’ll look something like “dukZVd ds fofHkUu Hkkxksa ls vk, dbZ o;kso`) ukxfjdksa lfgr”
- Select Hindi and clickconvert.
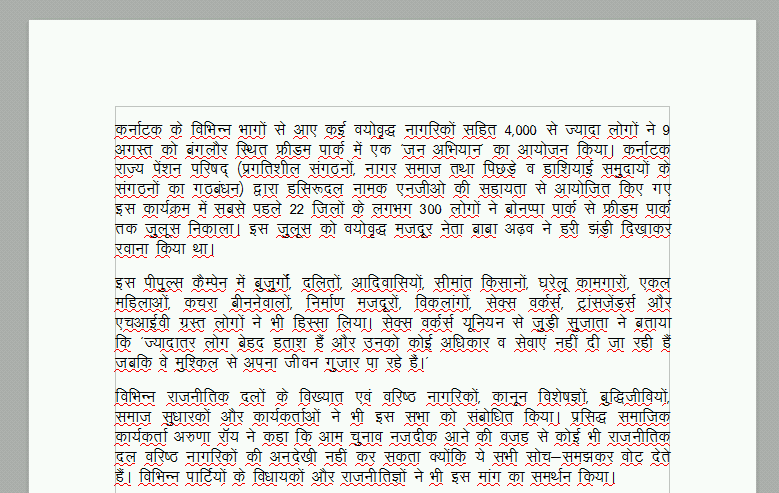
- Now you can copy the result and paste it in your blog.
- Some corrections were needed so I had to install Indec IME plugin in wordpress to be able to write with Hindi characters.
- To remove what shows up in your header change line 43 from the file indicime.php (find it at /wp-content/plugins/indic-ime):
- from “add_action(‘wp_head’, array(&$this, ‘add_css’)); “
- to “//add_action(‘wp_head’, array(&$this, ‘add_css’));”
now that this action is commented, no banner will appear.
- [update 25.09.12] To remove what shows in your footer
-
- Commented in line 71 “<!–div style=’float:left’><img src='” + indicime_bu + “img/pin2.gif’ id=’indicpin’ onclick=\”indictl(‘indicpin’,’indiccontent’);\” style=’cursor: pointer; cursor: hand;’ title=’Toggle IndicIME visibility’></div><div id=’indiccontent’ style=’DISPLAY:inline’> Type in <select name=’indicscript’ id=’indicscript’ onchange=’indicChange(this.id ,this.options[this.selectedIndex].value);’ style=’font-family:verdana, arial, helvetica, sans-serif; font-size:10px;’—>”
- Commented in line 91 “<!–img src='” + indicime_bu + “img/help.gif’ id=’indichp’ onclick=\”indictl(‘indichp’,’indiccmc’);return false;\” style=’cursor: pointer; cursor: hand;’ title=’Toggle help description’—>”
- Enjoy.
See the results at the Alliance of Indian Wastepickers (AIW) Newsletter August 2012 in Hindi.