Desde el grupo de comunicación de WikiToki, aka KITKAT , hemos desarrollado un tema hijo de WordPress para empezar a presentarnos en Internet en wikitoki.org. Hemos partido del tema de WordPress Spacious y sobre él vamos a desarrollar las nuevas funciones que necesitamos de momento La idea era no dedicar apenas tiempo al diseño, lo dejamos para otra ocasión.
Puedes ver el código que estamos usando en el repositorio que hemos abierto de github. Github es una web que te permite gestionar un repositorio de código utilizando git. También te ofrece otros servicios como una wiki, gestión de bugs (problemas) o poder ver todos los cambios hechos al código (commits) de un modo centralizado y sencillo. Como es un child-theme tendrás que tener instalado previamente el tema padre Spacious para poder usar el de WikiToki.
Las dos funcionalidades básicas que hemos añadido son:
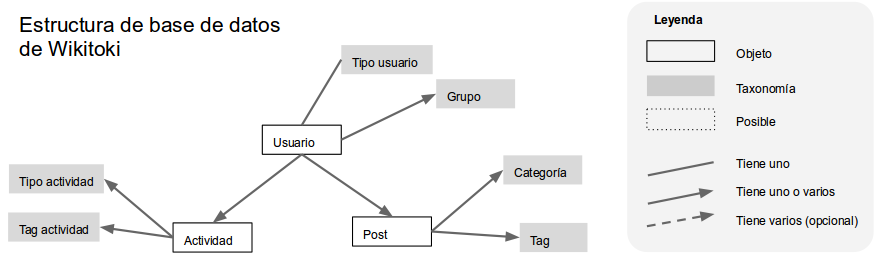
Crear el custom post type (CPT) de actividades
Para ello basta con registrar Actividad como nuevo tipo de post (commit relacionado). Luego hay que crear un template de página para listar las actividades (commit). Puedes ver el listado de actividades en http://wikitoki.org/actividades/ Para los campos extra (lugar, fecha, organizador) usamos custom meta boxes.
Gestión de Usuarios (o Wikitokers)
WikiToki está compuesto de personas y grupos (colectivos, empresas, asociaciones) de personas. A la hora de mostrar Quiénes somos había que tener un sistema versátil que listara o bian los grupos o a las personas, a elección de cada cual. En vez de crear un nuevo CPT para grupos, se utilizó el sistema de usuairos por defecto de WordPress. Crear taxonomías y nuevos campos para los usuarios es más engorroso que para cualquier CPT con custom meta boxes (añade campos extras o crear taxonomías para los usuarios). Para las imágenes asociadas a usuarios hemos usado el plugin WP User Avatar.
Un usuario se listará en la página que los lista (Quiénes) si el usuario ha seleccionado la taxonomía “colectivo”.
Cuando entramos a ver un usuario (author.php), además de mostrar todos los apartados y bio/perfil se listan los grupos a los que pertenece o los usuarios que pertenecen al usuario. ¿Cómo se hace es esto? Se han hecho dos loops que se incluyen en el template para usuairo author.php:
Loop para listar los grupos a los que pertenece un usuario (Ej: Juan pertence a los grupos WikiTroli y Tromba). Extrae los términos “wp_get_object_terms($author_ID, ‘user-group’);” que contiene la taxnomía “user group” luego con un “foreach” saca los links:
<?php
//Displays groups where the user belongs
//gets the terms in the user-group taxonomy
//Only displays information if user belongs to a group
$user_groups = wp_get_object_terms($author_ID, 'user-group');
if(!empty($user_groups) && !is_wp_error( $user_groups )){
echo "<h2>Grupos a los que pertenece</h2>";
echo '<ul>';
foreach($user_groups as $user_group){
$usergroup_slug = strtolower (str_replace(" ","-",$user_group->name));
echo '<li><a href="/author/'.$usergroup_slug.'">'.$user_group->name.'</a></li>'; //TODO it would be better to dynamically generate the link (not hardcode ur)
}
echo '</ul>';
}
?>
Loop para listar los usuarios que pertencen a un grupo:
<?php
//Lists all the users that have the slug of this user we are displaying now as taxonomy user-group
$args = '';
$tax_slug = "user-group";
$term_slug = $user_login; //uses the user_login of the user as term of the taxonomy
$term_object = get_term_by('slug',$term_slug,$tax_slug);
if(!empty($term_object)){ //checks if there is no term for that taxonomy
$userids = get_objects_in_term( $term_object->term_id, $tax_slug );
$args['include'] = $userids;
$wp_user_query = new WP_User_Query($args);
$authors = $wp_user_query->get_results();
if(!empty($authors) && !is_wp_error( $authors)){
echo "<h2>Personas que pertenecen a este grupo</h2>";
foreach ( $authors as $auth ) {
$author_ID = $auth->ID;
$author_meta = array_map( function( $a ){ return $a[0]; }, get_user_meta( $author_ID ) );
$author = get_userdata($author_ID); //array with all the user data
$auth_username = $author->user_nicename;
?>
<div>
<div style="float:left;margin:10px"><?php echo get_wp_user_avatar($author_ID, 40); ?></div>
<h4><a href="<?php echo get_author_posts_url( $author_ID); ?>"><?php echo $auth_username ?></a></h4>
</div>
<hr>
<?php
}
}
}
?>
El resto del tema funciona todo como el tema Spacious, como buen tema hijo que es. Eso quiere decir que coge de /spacious los archivos . para los archivos no especificados en este tema
Este post también se publica también en wikitoki.org (posts hermanos).